This is an old revision of the document!
Flow chart visualization
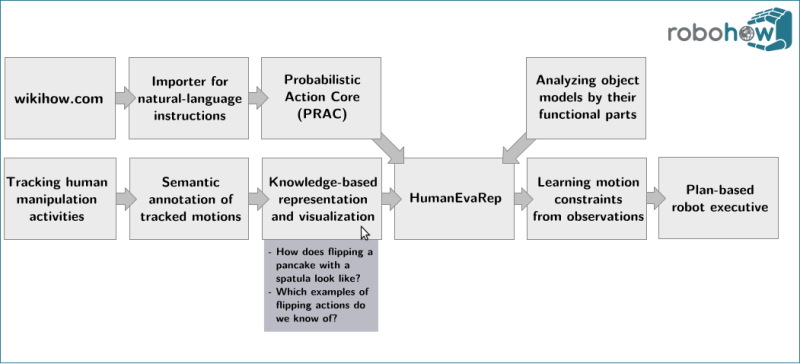
The flow chart visualizer allows to load SVG files and to define actions that are to be taken when the user clicks on the elements in the graphics. It is designed as a convenient way of showing processing pipelines and calling processing steps. All rectangular shapes can be turned into click-sensitive areas by defining (in a .yaml file accompanying the .svg) which action is to be taken when the user clicks on the respective element.
Requirements on the SVG files
The SVG files need to be created in a special way for the system to work:
- All blocks that are to be used for interaction need to have special identifiers which can be set by right clicking on the element → Object properties.
- There are two kinds of blocks: Elements of the processing pipeline have identifiers of the form “block_<id>”, the corresponding menu blocks have the form “block_<id>_menu”
- There needs to be a background rectangle called “background” that has its origin in the upper left corner of the image.
- Text needs to be converted into paths (Object → To path)